
Návrh grafického rozhraní aplikace
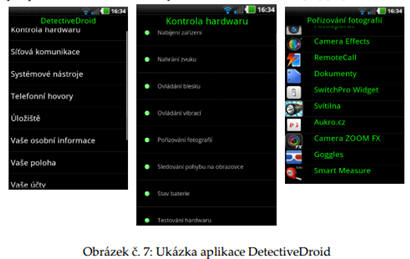
Při plánování grafického rozhraní aplikace je nutné brát v potaz několik nevýhod chytrých telefonů. Patří mezi ně například velikost displeje, která je oproti počíta- čům velice malá, ale občas je zase úhlopříčka displeje natolik veliká, že uživatel těžko dosahuje z jednoho konce obrazovky na druhý. Nebo také nepohodlná klávesnice (ať už virtuální nebo vestavěná), která může dělat potíže lidem s větší- mi prsty. Při návrhu aplikace DetectiveDroid bylo úmyslem vytvořit aplikaci 31 jednoduchou a příznivou pro uživatele. Díky rozdělení do skupin funkcí, vznikly tři přehledné obrazovky, ve kterých se uživatel pohybuje jednoduše pomocí doteků na obrazovce, případně tlačítka zpět, které je na většině telefonů integrováno.
Extensible Markup Languate - XML
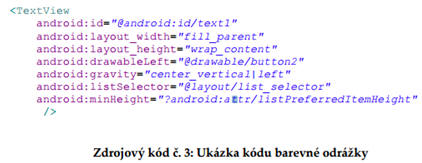
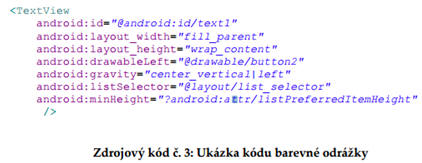
Vzhled aplikací v dotykových chytrých telefonech je jedním z nejpřitažlivějších faktorů těchto zařízení. Prvky uživatelského rozhraní, které používáme v aplikaci, a které nám aplikaci formují, dodávají jí sympatický vzhled, se nazývají Widgety. V OS Android můžete tvárnost aplikace určovat dvěma způsoby – pomocí značkovacího jazyka XML nebo pomocí kódu Javy. Mezi vývojáři je jazyk XML oblíbenější. XML totiž využívá principu Model-Viewer-Control, kdy je uživatelské rozhraní odděleno od logického kódu a vše tak působí přehledněji. Značkovací jazyk XML se skládá ze dvou hlavních prvků – elementů a atributů. Elementy jsou základní jednotkou celého dokumentu psaného ve značkovacím jazyce XML a je nutné, aby byly ohraničeny počátečním a koncovým tagem. Pod pojmem tag rozumíme ostré závorky – „<“ na začátku jako počáteční tag a „>“ na konci elementu jako tag koncový. Vezmeme si například tag elementu s názvem „string“. Jeho počáteční tag značíme

Pohledy a Skupiny pohledů
Okno aktivity se zobrazuje na celou obrazovku, ale může zabírat pouze část. To je specifikováno na základě nastavení Pohledů - Views. Vizuální komponenta Pohled představuje na obrazovce prostor ve tvaru obdélníku. Součástí Pohledů jsou Plány - Layouts, díky kterým je možno vhodně rozložit postavení prvků (tlačítek, obrázků, ikon, textu) na obrazovce. Speciálním typem Pohledů jsou ViewGroups – Skupiny pohledů. Ty obsahují a zároveň i řídí menší či větší množství Pohledů a také jiné Skupiny pohledů. Díky Skupinám pohledů mohou být jejich podřízené komponenty řešeny jako celek (mohou jim být hromadně nastavovány některé parametry). Tato hierarchie Skupin pohledů a Pohledů se nazývá Stromová struktura.