GRAFICKÉ VLASTNOSTI A FORMÁTY
Barevná hloubka
-
Barevná hloubka (též bitová hloubka) určuje počet bitů použitých k definici
barvy pro každý pixel u rastrové grafiky.
-
Větší barevná hloubka znamená, že výsledný obraz může využívat větší
škálu různých barev, avšak též znamená i větší náročnost na úložný prostor.
-
Nejpoužívanější barevnou hloubkou je 24
bitů (tzv.
TrueColor), což představuje až 16,7 mil. možných barev.
-
U jednodušší grafiky se používá hloubka 8
bitů (maximálně
256 barev) nebo 16
bitů(tzv.
HighColor, přes 65 tisíc barev).
-
Naopak u nejkvalitnější grafiky se používá hloubka 32
bitů (4,3
mld. barev) nebo 48
bitů(přes
280 biliónů barev).
Příklad: Máme-li
rastrový obrázek o šířce 1600 pixelů a výšce 1200 pixelů, zabere při
8bitové hloubce 1 bajt na každý pixel (8 bitů = 1 bajt), což je výsledných 1,92
MB (1600 × 1200 × 1). Naopak při použití 24bitové hloubce bude každý pixel
potřebovat 3 bajty (24 bitů = 3 bajty), což ve výsledku znamená celkem už 5,76
MB (1600 × 1200 × 3). Při použití nejvyšší barevné hloubky 48 bitů je to celkem
11,52 MB.
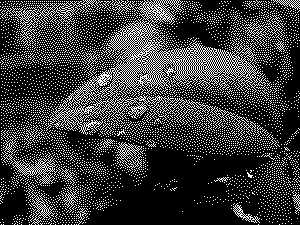
Srovnání kvality obrázku při použití různých barevných hloubek (2 bity až 24
bitů)
|

|

|
|
Obr. 1: 1bitová hloubka (2 barvy) |
Obr. 2: 2bitová hloubka (4 barvy) |
|

|

|
|
Obr. 3: 4bitová hloubka (16 barev) |
Obr. 4: 8bitová hloubka (256 odstínech šedi) |
|

|

|
|
Obr. 5: 8bitová hloubka (256 barev) |
Obr. 6: 24bitová hloubka (16 777 216 barev) |
Rozlišení DPI
-
Rozlišení DPI je vlastnost, která určuje hustotu obrazových bodů - pixelů
(zde pojmenovaných dots)
na jeden palec (inch = 2,54 cm) - Dots
per Inch (DPI).
-
Jinými slovy říká, kolik pixelů se má vykreslit na jeden palec.
-
Hodnota DPI se používá zejména při převodu z vektorové do rastrové grafiky,
přípravě tisku nebo při skenování.
-
Obecně platí, čím je DPI větší, tím je obrázek kvalitnější - jemnější, avšak
náročnější na úložný prostor.
-
Při tisku to však platí obráceně, čím je DPI větší, tím je vytištěný obrázek
kvalitnější, avšak rozměrově menší.
-
V profesionální grafice se používá rozlišení 300 až 600 DPI.
Pro tisk na inkoustové či laserové tiskárně postačí rozlišení 150
DPI,
v případě webové grafiky (potřeba malé paměťové náročnosti) je dostačující
rozlišení 75 nebo 96
DPI.
Příklad: Máme-li
opět obrázek se šířkou 1600 pixelů a výškou 1200 pixelů a chceme jej vytisknout
v nejpoužívanějším rozlišení 300 DPI. Vytištěný obrázek bude mít šířku 1600 ÷
300 = 5,33 in = 13,54 cm a výšku 1200 ÷ 300 = 4 in = 10,16 cm. Pokud stejný
obrázek vytiskneme v polovičním rozlišení 150 DPI, bude vytištěný obrázek sice
větší (27,1 cm × 20,3 cm) ale méně kvalitní.
Komprese
-
Při používání kvalitní počítačové grafiky (vyšší barevná hloubka a vyšší
rozlišení DPI) rostou nároky na úložný prostor.
-
Proto vznikl požadavek na tzv. kompresi, což je metoda zmenšování objemu dat
při zachování kvality původního obrázku.
-
Komprese vychází z principu, že v každém obrázku se opakovaně objevují
pixely, které mají definovanou stejnou barvu, a proto není nutné pro každý
pixel znovu definovat stejnou barvu.
Rozlišují se základní dva druhy komprese:
-
Ztrátová -
je nejvíce využiváná komprese, která vynechá méně důležitá obrazová data.
Tato komprese dokáže výrazně zmenšit datovou velikost souboru, avšak za cenu
nenávratného snížení kvality, které může být na první pohled patrné.
-
Bezztrátová -
komprese, která nemá až takový vliv na kvalitu, ale za cenu malé úspory
úložného prostoru.
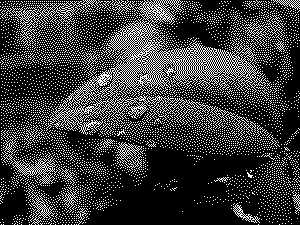
Ukázka ztrátové komprese
|

|

|
|
Obr. 7: Nízký stupeň komprese (80% kvalita) |
Obr. 8: Vysoký stupeň komprese (20% kvalita) |
Průhlednost (alfa kanál)
-
Průhlednost je vlastnost obrázku umožňující zobrazit pozadí pod obrázkem.
-
Průhlednost se nastavuje přidáním tzv. alfa kanálu, který určuje, zda je
daná barva průhledná či nikoliv.
-
Barev s přidaným alfa kanálem může být více.
-
Průhlednosti se využívá zejména při tvorbě webové grafiky.
Grafické formáty
V
praxi se můžeme setkat s velkým množstvím grafických formátů (typů souborů) jak
rastrových, tak vektorových.
Nejznámější rastrové grafické formáty
JPEG
-
Nejpoužívanější formát (fotografie, grafika na internetu), který nabízí
ztrátovou kompresi pro zmenšení výsledné datové velikosti (až 90% původní
datové velikosti), avšak neumí pracovat s průhledností.
GIF
-
Formát určený pro jednoduchou webovou grafiku, který naopak umí průhlednost,
používá ztrátovou kompresi, avšak podporuje jen 8bitovou barevnou hloubku
(max. 256 barev).
PNG
BMP
TIFF
Vektorové grafické formáty
AI,
CDR, ZMF
-
Profesionální firemní formáty vektorové grafiky programů Adobe Illustrator
(formát AI), CorelDRAW (formát CDR), Zoner Callisto (formát ZMF),
-
Umí vkládat rastrovou grafiku, avšak lze s nimi pracovat jen pomocí programů
od dané firmy.
EPS
WMF
SVG