
Počítačová grafika se dělí na dvě velké skupiny: 2D počítačovou grafiku a 3D (prostorovou) počítačovou grafiku. 2D grafika se dále dělí na rastrovou (bitmapovou) a vektorovou grafiku.
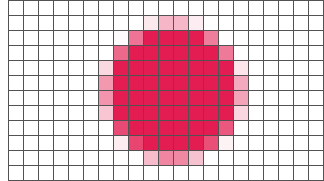
obraz je složen z malých bodů (pixelů), které tvoří výsledný rastrový obraz = rastr
každý pixel má definovanou barvu pomocí barevného modelu (viz. dále)
příklad: fotografie má rozměry (šířku a výšku) 1600×1200 pixelů = 1,92 milionů pixelů

Obr. 1: Ukázka rastrové grafiky.
snadné pořízení obrázku (foto, skener)
věrné uchování původní scény
podpora celé řady programů
velké nároky na úložný prostor
při zvětšování obrazu dochází ke snížení kvality (zobrazuje se rastr)
omezené možnosti úprav obrázku bez snížení kvality (pevně daná šířka a výška)
Placené programy
Adobe Photoshop, Corel PhotoPaint, Paint Shop Pro, Zoner Photo Studio, ACDSee a další...
Bezplatné programy
GIMP, Photo Filtre, ArtWeaver, Paint.NET, XnView, IfranView a další...
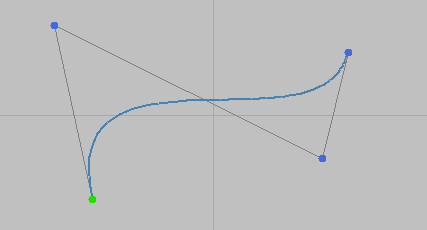
na rozdíl od rastrové je obraz složen z bodů, přímek, křivek a mnohoúhelníků,
vektor – směrnice (na obrázku spojnice modrých bodů), která určuje zakřivení výsledného objektu (modrá křivka),

Obr. 2: Ukázka vektorové grafiky.
velké možnosti úprav bez snížení kvality (není pevně daná šířka a výška)
pracovat s každým objektem zvlášť
menší výsledná velikost souboru
při zvětšování není patrný rastr (hladké vykreslení)
složité pořízení obrázku (skládá se z mnoha objektů)
při velkém množství objektů je náročnější na fyzické vybavení počítače
výsledné soubory lze otevřít jen ve speciálních programech
Placené programy
Adobe Illustrator, Corel Draw, Zoner Callisto, Adobe Flash, a další...
Bezplatné programy
OpenOffice Draw, LibreOffice Draw, Karbon14, Inkspace
k šířce (X) a výšce (Y) se přidává hloubka (Z)
využívá vektorovou grafiku (tzv. renderování),
renderování – vykreslování 3D objektu na 2D plochu
při vykreslování využívá několika technik: texturování (výsledné zbarvení modelu), průsvitnosti, průhlednosti, odrazu světla, mlhy, stínů, rozostření, zaostření, a další...

Obr. 3: Ukázka prostorové 3D grafiky (Utah teapot).
Placené programy
3ds Max, Maya, SolidWorks, Rhino3D, Cinema4D, a další...
Bezplatné programy
Google SketchUp, Blender, Wings3D, a další...
Barva je základem definice každého obrazu. Jelikož existuje obrovské množství různých barev a jejich odstínů, není možné, aby si je počítač pamatoval zvlášť. Počítač si proto musí výslednou barvu namíchat z předem určených základní barev (stejně jako vy při hodinách výtvarné výchovy).
K tomu, aby si počítač mohl výslednou barvu namíchat, potřebuje tzv. barevný model, který počítači definuje, jaké základní barvy má použít a jakým způsobem je namíchat. Barevných modelů existuje celá řada, každý má různé použití.
nejpoužívanější model, jelikož ho využívá libovolné zobrazovací zařízení (monitor, televizor, displej mobilního telefonu)
pracuje se třemi základními barvami: R - Red (červená), G - Green (zelená), B - Blue (modrá)
vychází z principu, že světlo složené ze základních barev je vyzařováno ven do okolí - aditivní míchání barev
tmavších odstínů barev je dosaženo utlumením jednotlivých základních barev, naopak světlejších odstínů je dosaženo posílením jednotlivých základních barev (každá základní barva nabízí 256 možných variant)
barevný model, se kterým pracují tisková zařízení (tiskárny, plottery)
pracuje se třemi základními barvami: C - Cyan (azurová), M - Magenta (purpurová), Y - Yellow (žlutá)
vychází z principu, že světlo je základními barvami pohlcováno - subtraktivní míchání barev
tmavších odstínů je dosaženo posílením jednotlivých základních barev, naopak světlejších odstínů je dosaženo utlumením základních barev (přesně naopak než u modelu RGB)
jelikož tyto tři základní barvy nedokáží namíchat černou barvu (spíše tmavě šedou), přidává se samostatná černá barva (K - blacK)
|
|
|
|
|
|
|
Obr. 4: Schéma RGB modelu. |
Obr. 5: Schéma CMY modelu. |
jsou barevné modely, které se snaží minimalizovat chyby předcházejících modelů tím, že jsou blíže lidskému vnímání barev
nejsou složeny ze základních barev, ale základních parametrů:
Hue (odstín) - základní odstín barvy ze světelného spektra (fialová, modrá, zelená, žlutá, oranžová, červená) - udává se v úhlových stupních 0° - 359°
Saturation (sytost) - představuje množství šedi v poměru k odstínu, udává se v procentech (0 % - šedá × 100 % plná sytost barvy)
Value/Brightness/Lightness (hodnota/jas/zářivost) - množství bílého světla, udává se v procentech (0 % nejméně bílého světla × 100 % nejvíce bílého světla)
|
|
|
|
Obr. 6: Schéma HSL modelu. |
Obr. 7: Schéma HSV modelu |